HTML Etiketleri
Önceki bölümde temel etiketlerin yanında metin işaretleme etiketlerinden <p> paragraf, <i> italik ve <b> kalın (bold) etiketlerini de öğrenmiştik. Pekiştirmek için tekrarlayalım:
<p>…</p> (paragraph): Arasında bulunan metni paragraf olarak belirler.<i>…</i> (italic): Arasında bulunan metni yatık (italik) yapar.
<b>…</b> (bold): Arasında bulunan metni kalın (bold) yapar.
<u>…</u> (underline): Arasında bulunan metni altı çizili yapar.
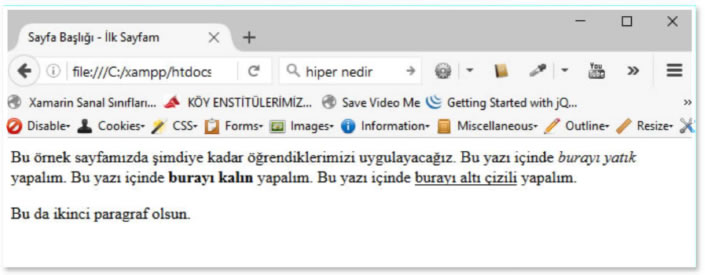
Şimdi buraya kadar öğrendiklerimizi kullanarak örnek bir sayfa hazırlayalım. Aşağıdaki kodları notepad ile yazıp, ornek2.html adıyla kaydedip tarayıcımızda görüntüleyelim.
<html> <head> <meta charset="UTF-8"> <title> Sayfa Başlığı - İlk Sayfam </title> </head> <body> <p>Bu örnek sayfamızda şimdiye kadar öğrendiklerimizi uygulayacağız. Bu yazı içinde <i>burayı yatık</i> yapalım. Bu yazı içinde <b>burayı kalın</b> yapalım. Bu yazı içinde <u>burayı altı çizili</u> yapalım. </p> <p> Bu da ikinci paragraf olsun. </p> </body> </html>
Kodlarımızn tarayıcımızdaki görünümü aşağıda görünüyor

Burada dikkatinizi çeken bir durum var mı?
Dikkatlice kodlarımızı incelediğimizde
kodlarımızı yazarken verdiğimiz satır sonlarının, tarayıcı tarafından fark edilmediğini görürüz.
Bu nedenle kodlarımızdaki her ayrı satır, tarayıcıda aynı satırdan devam etmiştir.
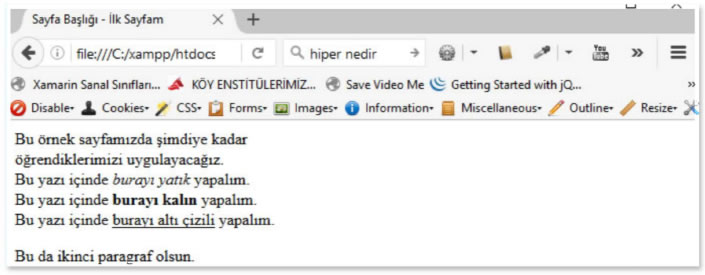
Kodlarımızda yazdığımız gibi tarayıcıda da aynı şekilde satır sonu oluşturabilmemizin yolu, satır sonuna gelindiğini tarayıcıya bildiren <br/> (break) etiketini kullanmaktır. Bu etiket de tek başına kullanılan özel bir etikettir. < işareti ile açılır br yazılır ve /> işareti ile kapatılır. Şimdi kodlarımızda satır sonlarına bu etiketi ekleyelim ve dosyamızı kaydedelim.
<p>Bu örnek sayfamızda şimdiye kadar</br> öğrendiklerimizi uygulayacağız.</br> Bu yazı içinde <i>burayı yatık</i> yapalım.</br> Bu yazı içinde <b>burayı kalın</b> yapalım.</br> Bu yazı içinde <u>burayı altı çizili</u> yapalım.</br> </p> <p> Bu da ikinci paragraf olsun. </p>
Bu ekleme sonrası tekrar tarayıcımızda görüntüleyelim.

Görüldüğü gibi artık tarayıcımız belirttiğimiz şekilde satır sonlarını yorumlayabiliyor.
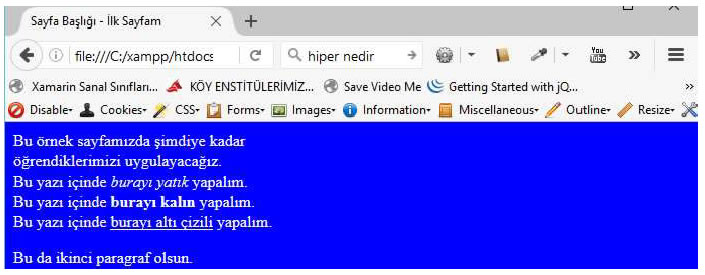
Şimdi de sayfamızı biraz renklendirelim.
Daha önce Türkçe karakterleri tarayıcımızda düzgün görüntüleyebilmek için meta etiketini charset özelliği ile birlikte kullanmıştık. Demek ki bazı etiketlerin kendilerine ait özellikleri de oluyormuş. Şimdi sayfamızı renklendirmek için <body> etiketinin hangi özellikleri alabileceğini öğrenelim. Önceki örneğimizdeki kodlarda <body> etiketini bulalım ve aşağıdaki şekilde değiştirelim.
<body bgcolor="blue" text="white">
Burada body etiketine arka plan rengi (bgcolor) özelliği verdik. Değerini (blue) mavi olarak belirledik. Ayrıca yazı rengi (text) özelliği olarak (white) beyaz rengi seçtik. Böylece etiketlere nasıl özellik verebildiğimizi de öğrenmiş bulunuyoruz.

Dikkat!
<etiket_adı özellik="değer" ikinci_özellik="değer"> … </etiket_adı>
Etiketlerin özelliklerle birlikte kullanımı:
Kodlarımıza açıklama satırı eklemek
Kodlarımızı yazarken aralarına yorum satırları da ekleyebiliriz. Bunu yapmamızdaki amaç, daha sonra kodlarımıza dönüp bakıldığında, yazdığımız kodlarla ilgili bize veya başka kullanıcılara açıklamalar yapmaktır. Bunu yapabilmek için;
<!--Buraya yazdıklarımız tarayıcılar tarafından görüntülenmez. Burası yorum ve açıklama satırlarıdır. -->
şeklinde bir kullanımdan yararlanırız. Siz de örnek sayfanız üzerinde <!-- karakterleri ile başlayan bir açıklama yazıp --> karakterleri ile açıklama satırınızı sonlandırın. Bu satırlar arasındaki yazınızın tarayıcınızda görüntülenmediğini gözleyin.