HTML Etiketleri 2
Bundan sonraki kodlarımızı notepad++ programı ile yazmanızı tavsiye ediyorum çünkü bu programla notepad programında bulunmayan kod renklendirme özelliğinden yararlanabiliyoruz. Arama motorunda notepad++ yazarak programı ücretsiz olarak kendi web sitesinden indirip kurabilirsiniz.
Başlıklar
<h1> … </h1> etiketleri arasına yazılan metin, başlık olarak adlandırılır.
Örnek;
<h1>Konu Başlığı h1</h1>
Tarayıcıdaki Görünümü;
Konu Başlığı h1
Bunun dışında <h2> <h3> <h4> <h5> ve <h6> olmak üzere 6 seviye başlık vardır.
<h1> en büyük boyutlu başlık, <h6> en küçük boyutlu başlıktır.
<h1>Konu Başlığı h1</h1> <h2>Konu Başlığı h2</h2> <h3>Konu Başlığı h3</h3> <h4>Konu Başlığı h4</h4> <h5>Konu Başlığı h5</h5> <h6>Konu Başlığı h6</h6>
Tarayıcıdaki Görünümü;
Konu Başlığı h1
Konu Başlığı h2
.Konu Başlığı h3
Konu Başlığı h4
Konu Başlığı h5
Konu Başlığı h6
Listeler
Alışveriş Listesi
- Ekmek
- Süt
- Yumurta
- Yoğurt
Yukarıdaki şekilde bir listeyi html etiketleri ile kodlayabilmek için kullanmamız gereken
etiketler;
sırasız liste <ul> (unordered list ) ve
liste elemanı <li> (list item) etiketleridir.
Kullanım şekli aşağıdaki gibidir.
<p>Alışveriş Listesi <ul> <li>Ekmek</li> <li>Süt</li> <li>Yumurta</li> <li>Yoğurt</li> </ul> </p>
Yukarıdaki kodları index.html sayfamızın <body> bölümüne ekleyerek tarayıcınızda sayfanızı görüntüleyiniz.
Numara sıralı liste için <ul> etiketi yerine, sıralı liste <ol> (ordered list) etiketi kullanılır.
Numara Sıralı Liste
Alışveriş Listesi
- Ekmek
- Süt
- Yumurta
- Yoğurt
<p>Alışveriş Listesi <ol> <li>Ekmek</li> <li>Süt</li> <li>Yumurta</li> <li>Yoğurt</li> </ol> </p>
Tablolar
Tablo oluşturmak için kullanılacak etiket <table> etiketidir. Tablonun kenarlıklarının
görünmesini istiyorsak bu etiketin border özelliğini kullanmalıyız.
Her tabloda satırlar <tr> (table row) etiketi ile belirlenir. Tablolar satır satır oluşturulurlar.
Her satırda yer alacak tablo verisi <td> (table data) etiketi ile belirlenir.
Tabloya başlık bilgisi girilmesi için ilk <tr> etiketi yerine <th> (table head) etiketi kullanılır.
2 satır 2 sütundan oluşan örnek bir tablo aşağıdaki şekilde kodlanır.
<table border="1"> <tr><!-- Birinci satır başlangıcı --> <td>1</td> <td>2</td> </tr><!-- Birinci satır sonu --> <tr><!-- İkinci satır başlangıcı --> <td>3</td> <td>4</td> </tr><!-- İkinci satır sonu --> </table>
Kodumuzun tarayıcıdaki görünümü;
| 1 | 2 |
| 3 | 4 |
Pekiyi aşağıdaki tablo yapısını nasıl oluşturabiliriz?
| Tablo Başlığı | ||
|---|---|---|
| İki sütunluk yer kaplıyor | Tek sütunluk yer kaplıyor. | |
| Tek sütunluk yer kaplıyor. | Tek sütunluk yer kaplıyor. | İki satırlık yer kaplıyor. |
| Tek sütunluk yer kaplıyor. | Tek sütunluk yer kaplıyor. | |
Tabloya bir başlık eklemek istersek ilk satırda <td> yerine <th> etiketi kullanılmalıdır. Yukarıdaki tablo yapısında birden çok sütun (kolon) kaplayan <td> etiketleri colspan özelliğini, birden çok satır kaplayan <td> etiketleri rowspan özelliğini taşımalıdırlar. Aşağıdaki örneği dikkatle inceleyelim.
<table border="1"> <tr><!-- Birinci satır başlangıcı --> <th colspan="3" > Tablo Başlığı </th><!-- 3 sütun kaplıyor --> </tr><!-- Birinci satır sonu --> <tr><!-- İkinci satır başlangıcı --> <td colspan="2" > İki sütunluk yer kaplıyor </td> <td> Tek sütunluk yer kaplıyor.</td> </tr><!-- İkinci satır sonu --> <tr><!-- Üçüncü satır başlangıcı --> <td> Tek sütunluk yer kaplıyor.</td> <td> Tek sütunluk yer kaplıyor.</td> <td rowspan="2" > İki satırlık yer kaplıyor.</td> </tr><!-- Üçüncü satır sonu --> <tr><!-- Dördüncü satır başlangıcı --> <td> Tek sütunluk yer kaplıyor.</td> <td> Tek sütunluk yer kaplıyor.</td> </tr><!-- Dördüncü satır sonu --> </table>
Tablolarda ölçülendirme
Bilgisayar ekranı üzerindeki her nokta 1 pixel olarak adlandırılır. Kısa gösterimi px’dir. Ekran çözünürlüğü pixel birimi ile ifade edilir ve HD (heigh definition) yüksek çözünürlüklü ekran boyutu 1920 x 1080 pixel’dir. Bunun anlamı, hd ekranlar yatayda 1920 pixel ve düşeyde 1080 pixel barındırmakta ve ekran alanı, bu iki sayının çarpımı kadar pixel barındırmaktadır. HD dışında da farklı ekran çözünürlükleri vardır.
Soru: 1240 x 780 gibi bir ekran çözünürlüğü ne ifade ediyor?
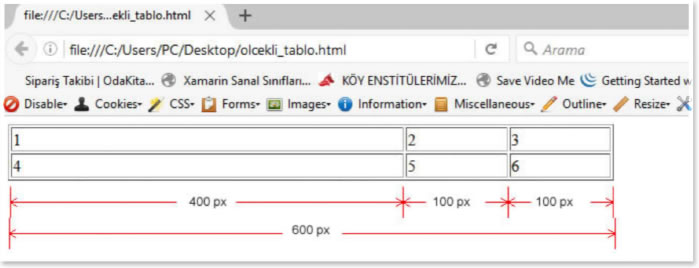
Tabloları da pixel birimi ile ölçeklendirebiliriz. <table> etiketine width özelliği ile pixel birimi üzerinden ölçülendirme yapabiliriz. Örneğin;
<table width="600" border="1"> <tr> <td width="400">1</td> <td width="100">2</td> <td width="100">3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table>

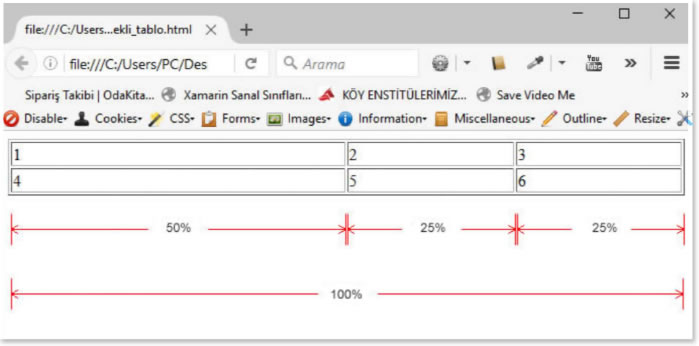
Diğer bir ölçeklendirme yolu da sayfanın genişliğine göre değişen oranda ölçeklendirmedir. Örneğin;
<table width="600" border="1"> yerine
<table width="100%" border="1">
yazarsak, tablomuz, tarayıcı sayfamızın tamamını kapsayacak şekilde ölçeklendirilecektir.

100% yerine 50% ölçüsünü kullandığımızda tablomuzun sayfanın yarısını kapsayacak şekilde boyutlandırıldığını gözleriz. Açık olan tarayıcı sayfamızı farklı ölçülerde boyutlandırırsak, bu oranların tablomuza da yansıdığını fark ederiz.
Tablomuzun kodlarındaki değişiklik aşağıdaki şekilde olmalıdır.
<table width="100%" border="1"> <tr> <td width="50%">1</td> <td width="25%">2</td> <td width="25%">3</td> </tr> <tr> <td>4</td> <td>5</td> <td>6</td> </tr> </table>
Tablolara width özelliği ekleyerek genişliklerini ayarladığımız gibi height özelliği ekleyerek de yüksekliklerini belirleyebiliriz.
<table width="100%" border="1"> <tr height="30"> <td width="50%">1</td> <td width="25%">2</td> <td width="25%" height="70">3</td> </tr> <tr height="50"> <td>4</td> <td>5</td> <td>6</td> </tr> </table>
| 1 | 2 | 3 |
| 4 | 5 | 6 |
height özelliğini <tr> etiketinde tanımlarsak tüm satır belirtilen özellik değeri kadar yükseklik kazanır. Bu özellliği <td> tablo hücresinde tanımlarsak tüm satır en yüksek tablo hücresi boyutunda görüntülenir.
Tablolarda Hizalama
Tablolarda içerikleri düşeyde ve yatayda hizalamak isteyebiliriz. Bunu için <td> etiketinin özelliklerine yatay hizalama için align özelliğini, dikey hizalama için de valign özelliğini eklemeliyiz.
align(yatay hizala) özelliği; left (sol), center (orta), right(sağ) değerlerini,
valign(dikey hizala) özelliği; top(üst), middle(orta), bottom(alt) değerlerini alır.
Bir örnek tablo üzerinde uygulayalım.
<table width="100%" border="1"> <tr> <td width="50%" height="30" align="left" valign="top">yatayda sol düşeyde üst</td> <td width="25%" align="center" valign="middle">yatayda ve düşeyde ortala</td> <td width="25%" align="right" valign="bottom">yatayda sağ düşeyde alt</td> </tr> <tr> <td height="50" align="right" valign="bottom">yatayda sağ düşeyde alt</td></td> <td align="left" valign="top">yatayda sol düşeyde üst</td> <td align="center" valign="middle">yatayda ve düşeyde ortala</td> </tr> </table>
| yatayda sol düşeyde üst | yatayda ve düşeyde ortala | yatayda sağ düşeyde alt |
| yatayda sağ düşeyde alt | yatayda sol düşeyde üst | yatayda ve düşeyde ortala |
Akan Yazı
Bu bölümde son olarak <marquee> etiketinden bahsedeceğiz. Bu etiket arasında yazılan içerik sayfa üzerinde akış şeklinde, kayan bir yazı olarak görüntülenecektir. Bu etiketin sahip olabileceği özellikler aşağıdaki örnekte belirtilmiştir.
<marquee direction="down" width="400" height="100" scrollamount="4" scrolldelay="120">kayarak akan yazı bölümü </marquee>
direction özelliği aşağıdan yukarı akış için up, yukarıdan aşağı akış için down, sola doğru
akış için left ve sağa doğru akış için right değerini alır.
Pixel ölçeğinde genişlik (width) ve yükseklik (height) değeri verebiliriz.
scrollamount özelliği ile daha yavaş veya daha hızlı bir akış sağlayabiliriz. En yavaş değeri 1
olabilir.
scrolldelay özelliği ile akan yazının her bir yer değiştirme arasındaki süreyi belirleyebiliriz. Milisaniye ölçeğinde değer alır. 1sn için 1000 değeri girilmelidir.