Javascript
Bazı sayfalarda tıklanabilir düğmeler görürüz. Bu düğmelere tıkladığımızda web sayfamız üzerinde çeşitli fonksiyonlar çalışır. Örneğin bu fonksiyonlar sayesinde bir uyarı mesajı belirebilir veya bir e-posta mesajı gönderebiliriz. Bunu yaptırabilmemiz için sayfalarımıza javascript kodları eklemeliyiz. Hemen ilk örneğimize geçelim.
<html lang="tr,TR">
<head>
<meta charset="UTF-8">
<title>Javascript örneği</title>
<link rel="stylesheet" href="css/stil.css"/>
<script type="text/javascript">
alert("Merhaba");
</script>
</head>
<body>
<p> Bu birinci paragrafımız olsun.</p>
<p> Bu ikinci paragrafımız olsun.</p>
<p> Bu üçüncü paragrafımız olsun.</p>
</body>
</html>
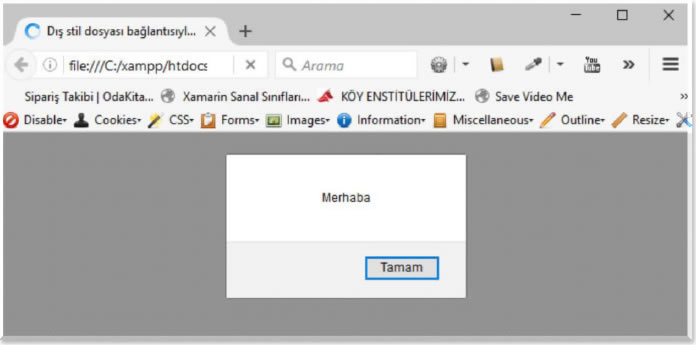
Bu kodları yazıp tarayıcımızda çalıştırdığımızda aşağıdaki ekranları elde ederiz.

Önce bir uyarı mesajı görüntülenir. Tamama tıklanınca sayfamız açılır.

<script> etiketinin type özelliğine text/javascript değeri verildiğini görüyoruz. alert(‘Merhaba’); satırı uyarı fonksiyonunu çalıştırıp uyarı penceresinde Merhaba yazmasını sağlar. Şimdi de bu script bloğunu </body> kapanış etiketinden hemen önce yazalım.
<html lang="tr,TR">
<head>
<meta charset="UTF-8">
<title>Javascript örneği</title>
<link rel="stylesheet" href="css/stil.css"/>
</head>
<body>
<p> Bu birinci paragrafımız olsun.</p>
<p> Bu ikinci paragrafımız olsun.</p>
<p> Bu üçüncü paragrafımız olsun.</p>
<script type="text/javascript">
alert("Merhaba");
</script>
</body>
</html>

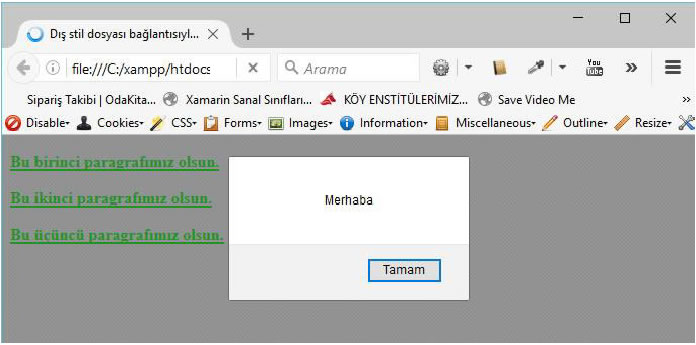
Fark ettiğiniz gibi arka planda sayfanın içerik yazıları yer almış ve uyarı bunun üzerine belirmiştir. Buradan iki sonuç çıkarmalıyız:
- Demek ki <script>…</script> etiketini sayfanın hem head bölümünde hem de body bölümünde kullanabiliyoruz. (<style> … </style> css tanımlama etiketi genellikle sadece head bölümünde kullanılıyor.)
- Sayfamızın yüklenmesi yukarıdaki satırlardan aşağıdaki satırlara doğru ilerlemektedir. Bu nedenle yukarıdaki kodlarda tanımladığımız bir değer aşağıdaki kodlarda daha farklı tanımlanırsa geçerli olacak değer son algılanan değer olacaktır.
Javascript kodlarımızı index.html dosyamızın içinde <script> … </script> etiketleri arasına yazabildiğimiz gibi, daha önce CSS konusunda öğrendiğimize benzer şekilde, harici bir javascript dosyasını index.html dosyamızla ilişkilendirerek de kullanabiliriz. Bunu yapabilmek için ilk olarak www klasörü içinde bir js klasörü oluşturalım. Sonra js klasörünün içinde mesaj.js dosyasını aşağıdaki içerikle oluşturalım. (Javascript dosyaları js dosya uzantılıdır.)
mesaj.js dosyasının içeriği aşağıdaki tek satır kod olacak.
(Mesaj yazısının parantez içinde tek tırnaklar arasında olması ve satır sonundaki noktalı virgül önemli. alert ifadesinden sonra boşluk bırakmadan parantez açılmalı. Kodlamada hata yapmamalıyız.)
alert('Merhaba');
Daha sonra index.html dosyamızdaki;
<script type="text/javascript">
alert('Merhaba');
</script>
satırlarını silip yerine aşağıdaki satırı yazalım.
<script type="text/javascript" src="js/mesaj.js"></script>
Bu satırda, script etiketine src özelliği ekleyerek, değerine mesaj.js dosyamızı,
bulunduğu klasör ile birlikte yazdık. (js/mesaj.js)
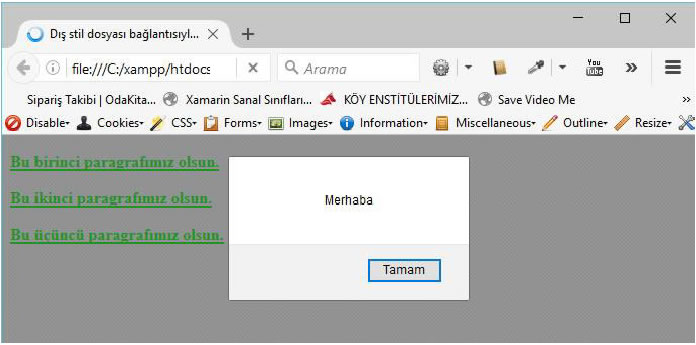
index.html dosyamızı tarayıcımızda çalıştıralım.

Artık index.html dosyamız, mesaj.js dosyamızla ilişkilendirilmiş şekilde, mesaj.js dosyasının alert fonksiyonunu çalıştırmaktadır.
Javascript konusunda biraz daha detaylı bilgiyi uygulama bölümünde örnek web sayfamızı tasarlarken öğreneceğiz.